Using Remix
Remix is an open-source, web-based development environment tailored for EVM smart contract development. It offers developers a comprehensive suite of tools for writing, deploying, and testing smart contracts in Solidity. For more information, visit Remix.
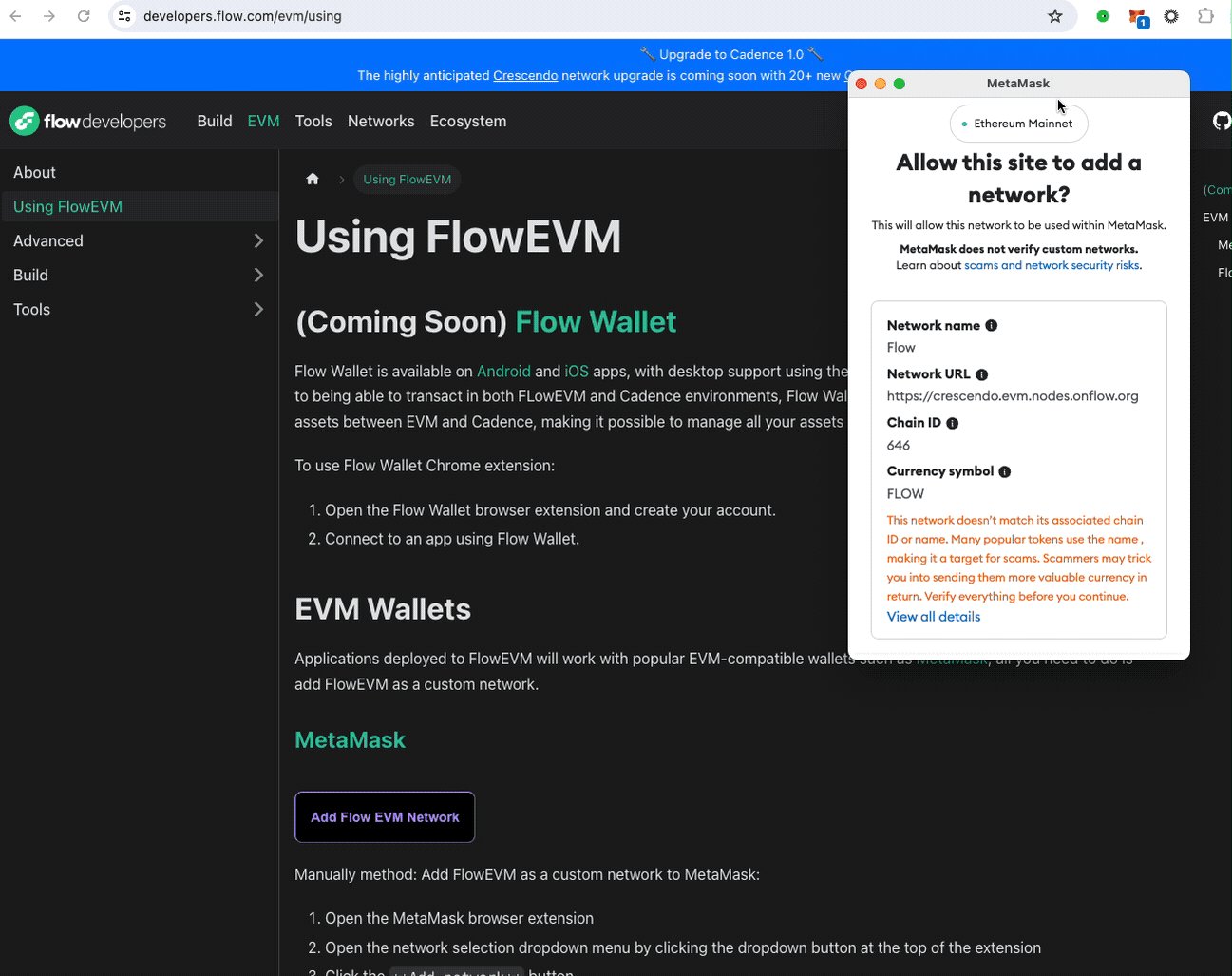
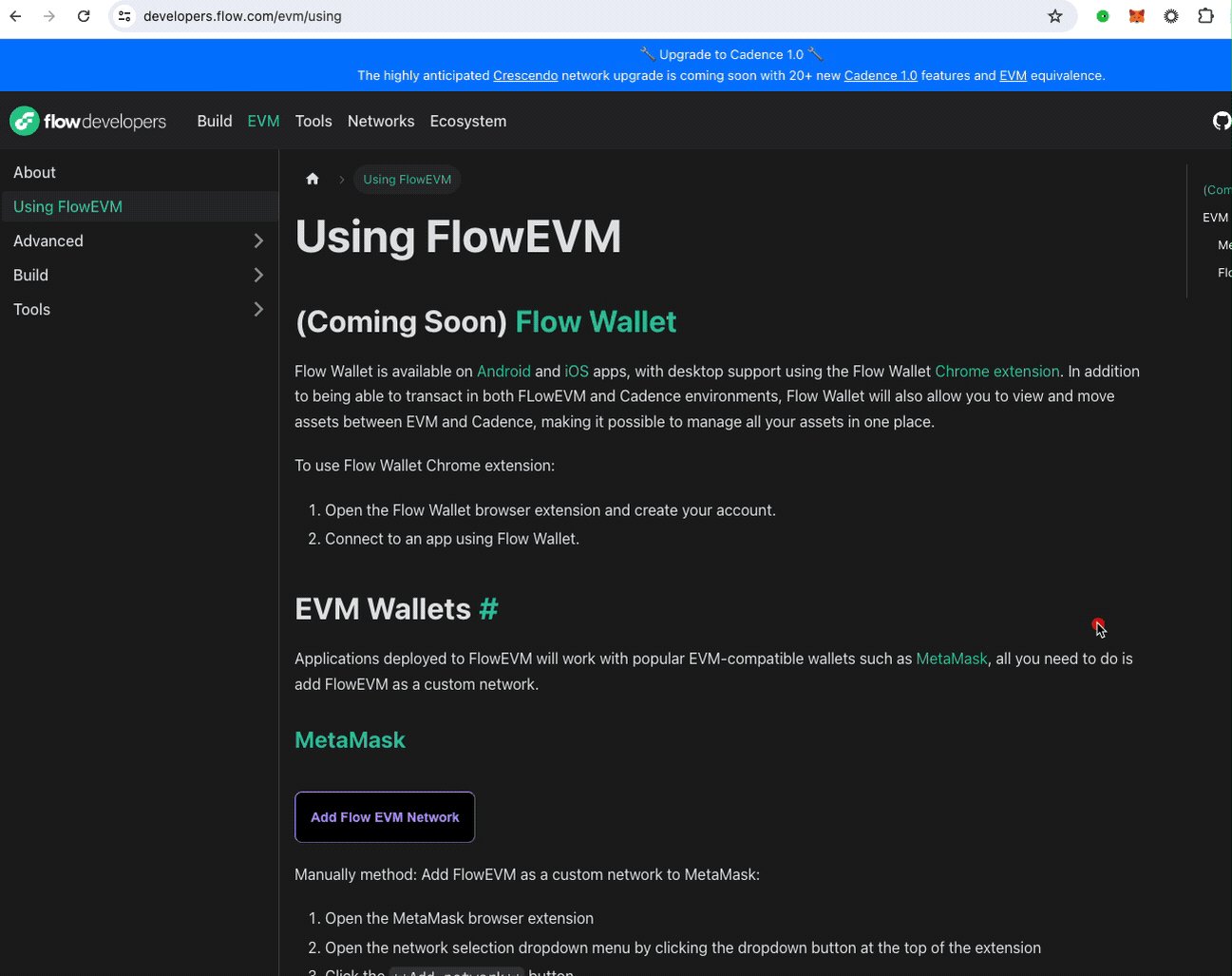
Add the Flow Network to MetaMask

Navigate to the Using EVM page to find the button to add the Flow network information to your metamask.
Fund Your Flow Account
Navigate to the Flow Previewnet Faucet to obtain FLOW tokens necessary for deploying a smart contract.
Deploying a Smart Contract Using Remix

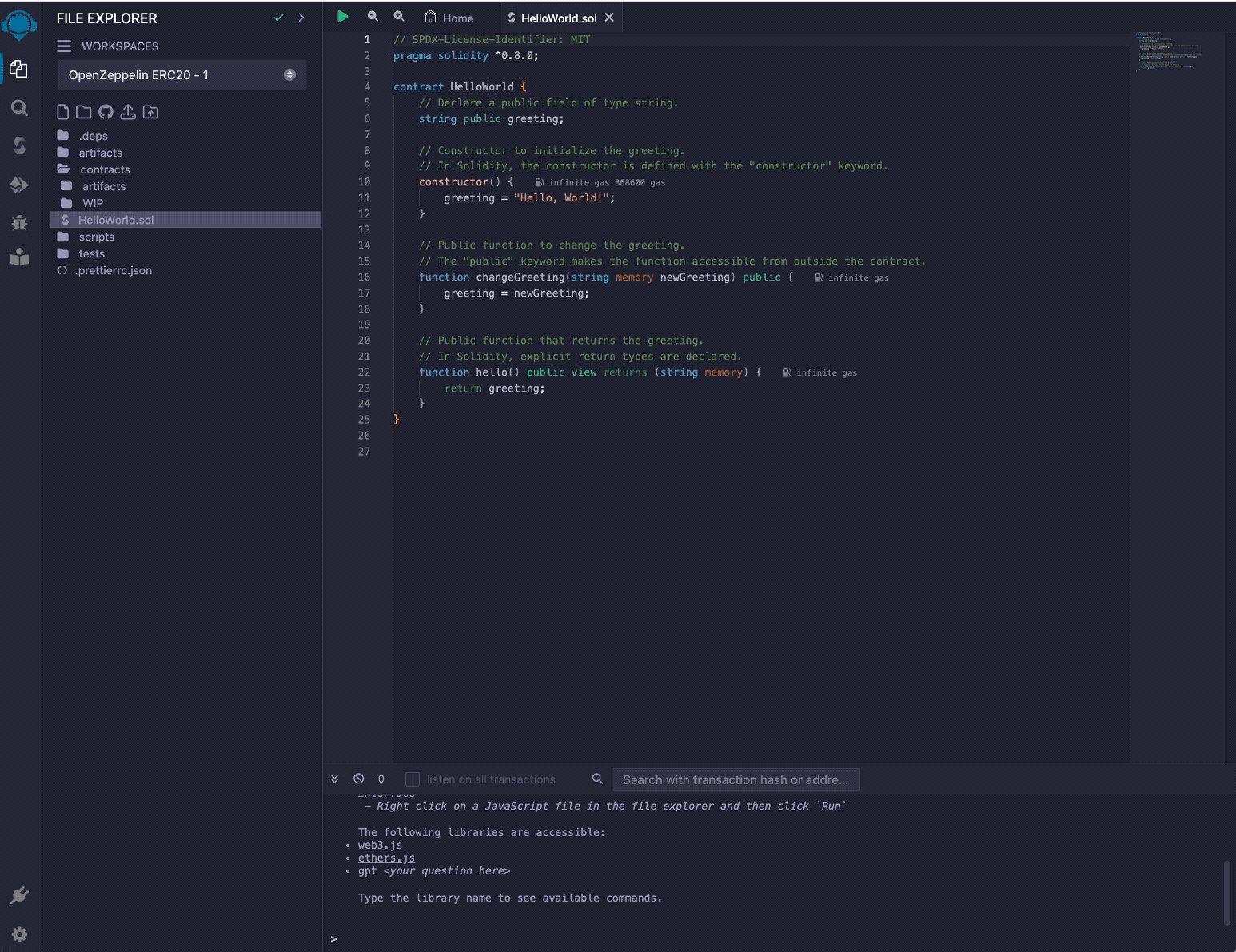
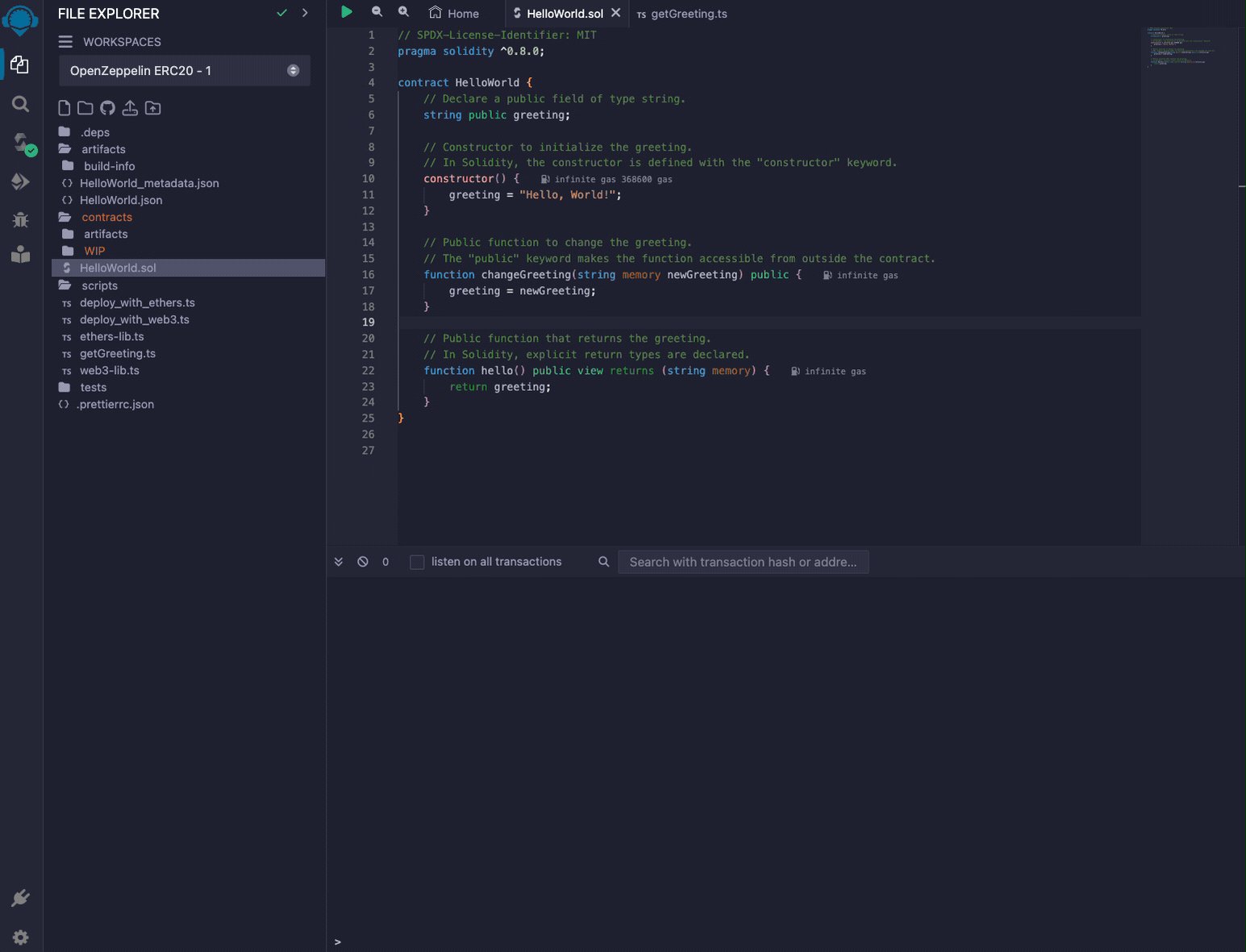
HelloWorld Smart Contract
_25// SPDX-License-Identifier: MIT_25pragma solidity ^0.8.0;_25_25contract HelloWorld {_25 // Declare a public field of type string._25 string public greeting;_25_25 // Constructor to initialize the greeting._25 // In Solidity, the constructor is defined with the "constructor" keyword._25 constructor() {_25 greeting = "Hello, World!";_25 }_25_25 // Public function to change the greeting._25 // The "public" keyword makes the function accessible from outside the contract._25 function changeGreeting(string memory newGreeting) public {_25 greeting = newGreeting;_25 }_25_25 // Public function that returns the greeting._25 // In Solidity, explicit return types are declared._25 function hello() public view returns (string memory) {_25 return greeting;_25 }_25}
Steps to Deploy the HelloWorld Smart Contract
- Create a file named
HelloWorld.sol. - Select Solidity Compiler and compile
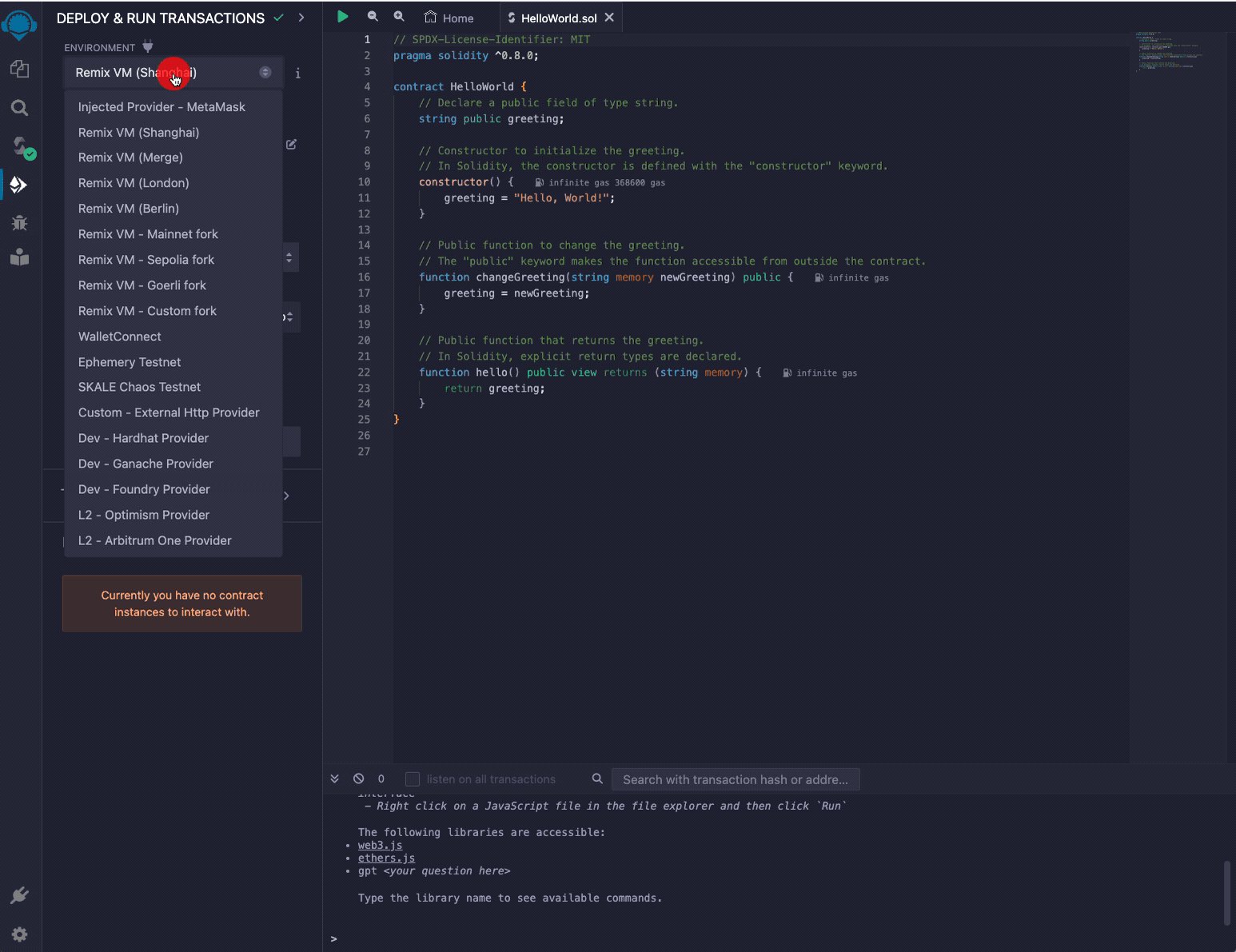
HelloWorld.sol. - Select Deploy & Run Transactions.
- Make sure to select
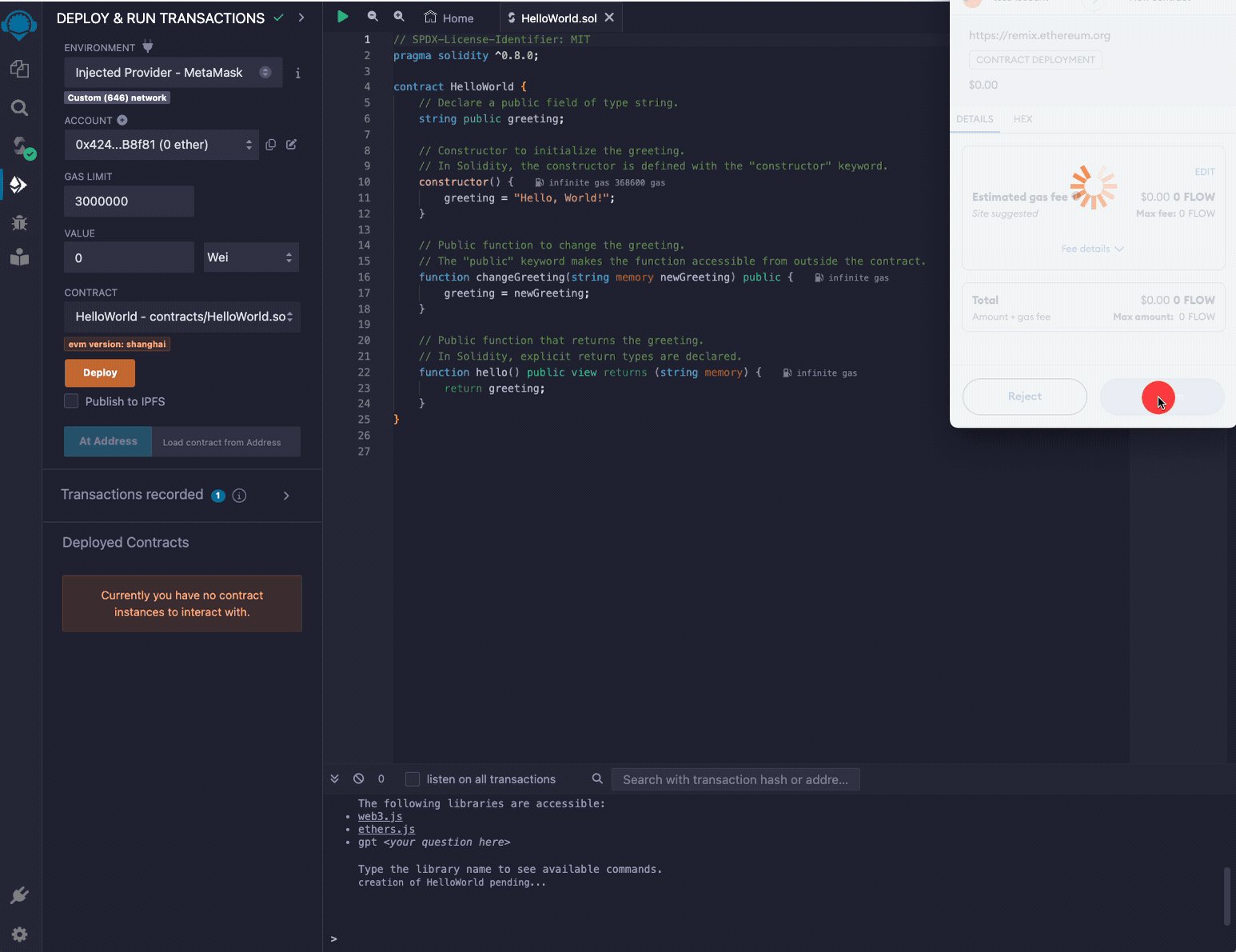
Injected Provider - Metamaskin Environment dropdown. - Deploy the
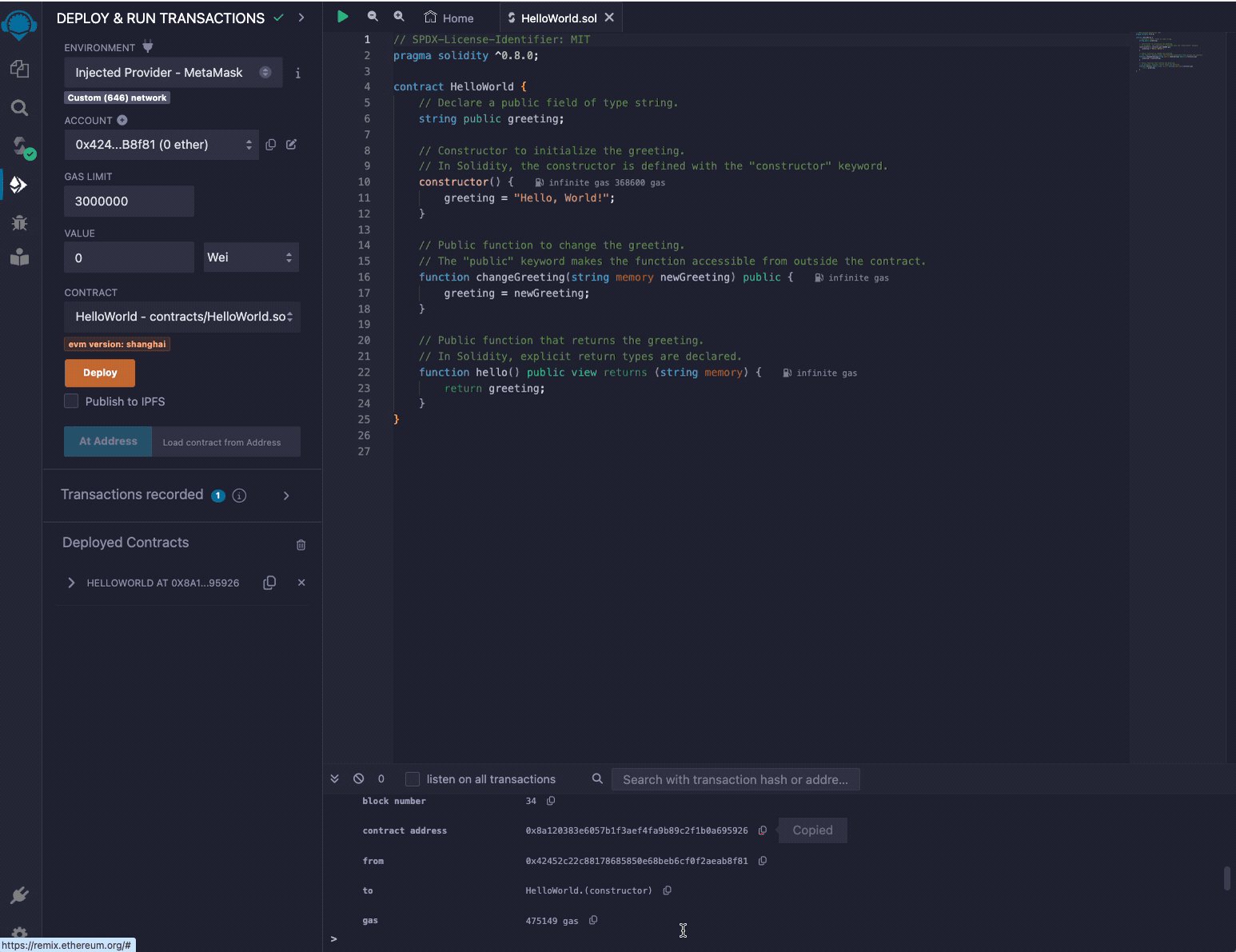
HelloWorldsmart contract.
Calling the Deployed Smart Contract

Using Ethers.js to Call the HelloWorld Smart Contract
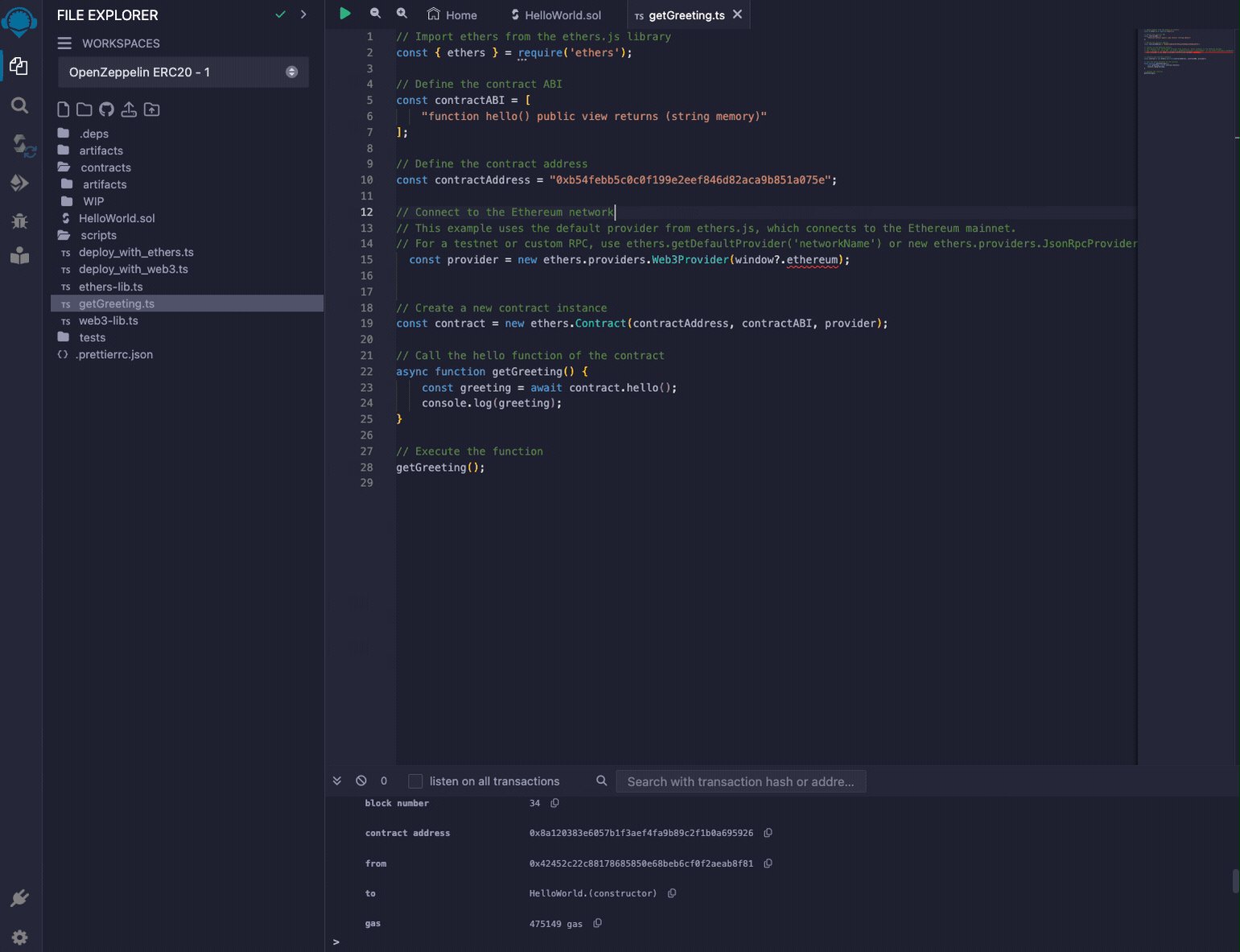
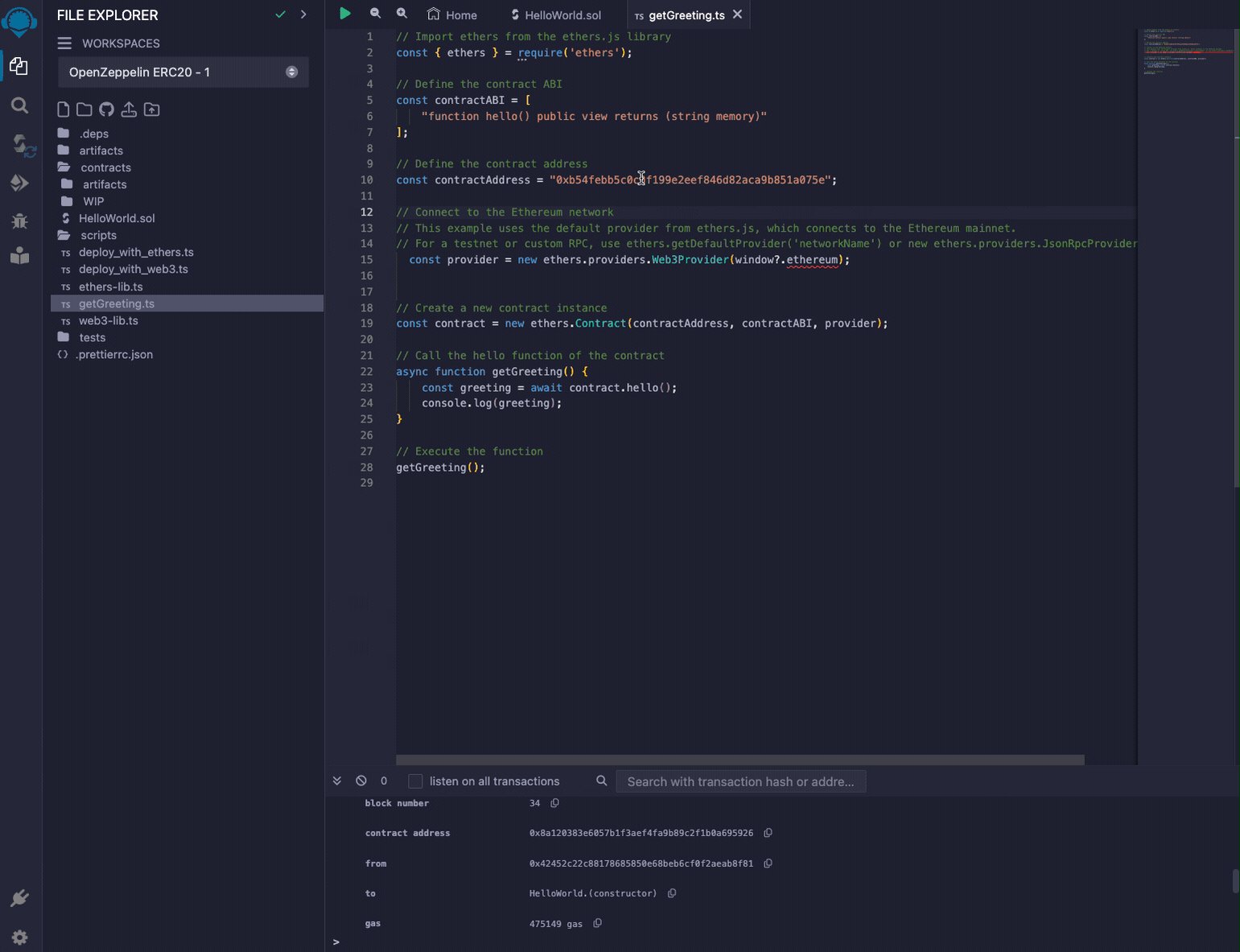
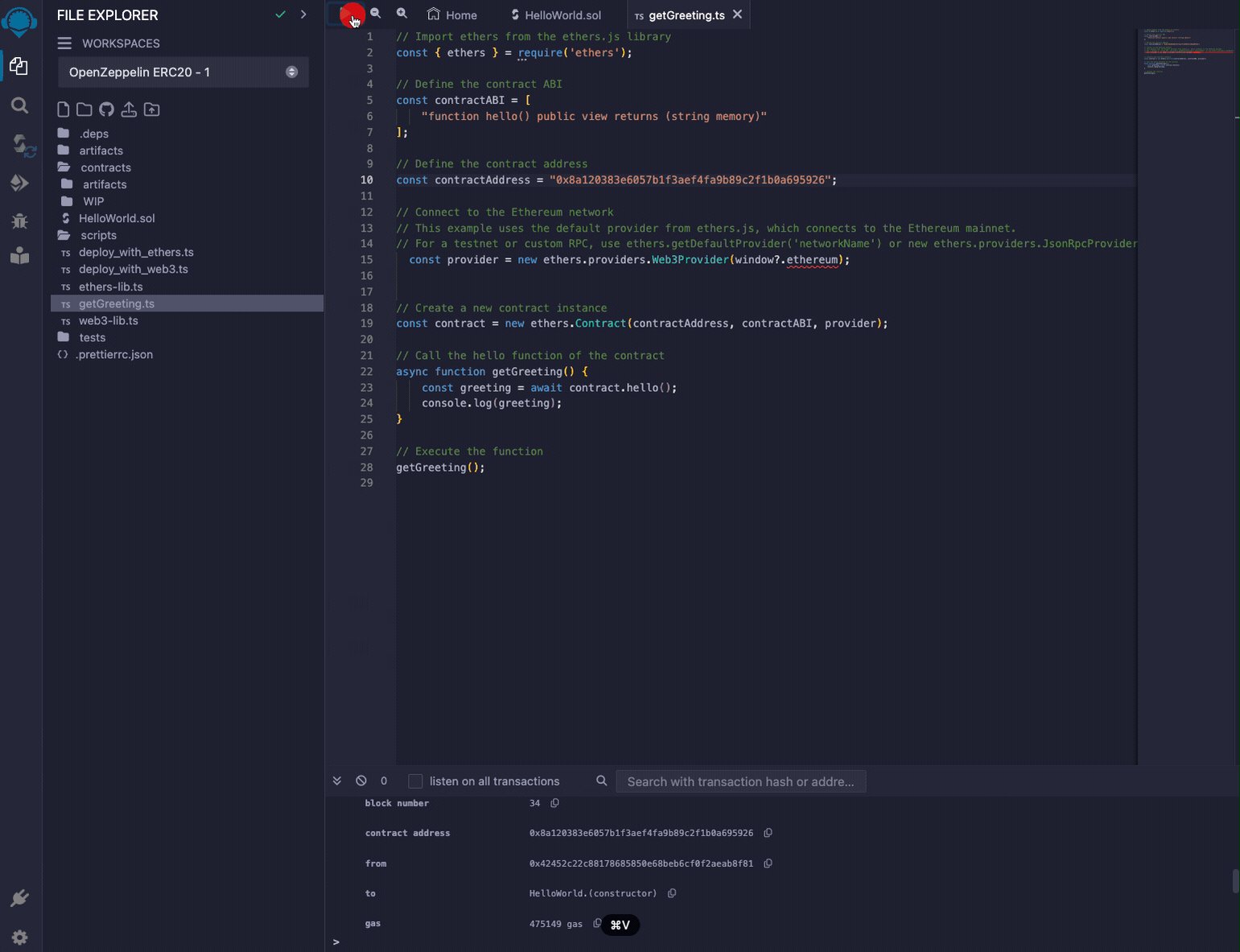
- Create a new
get-greeting.jsfile underscripts. - Paste in the JavaScript code below.
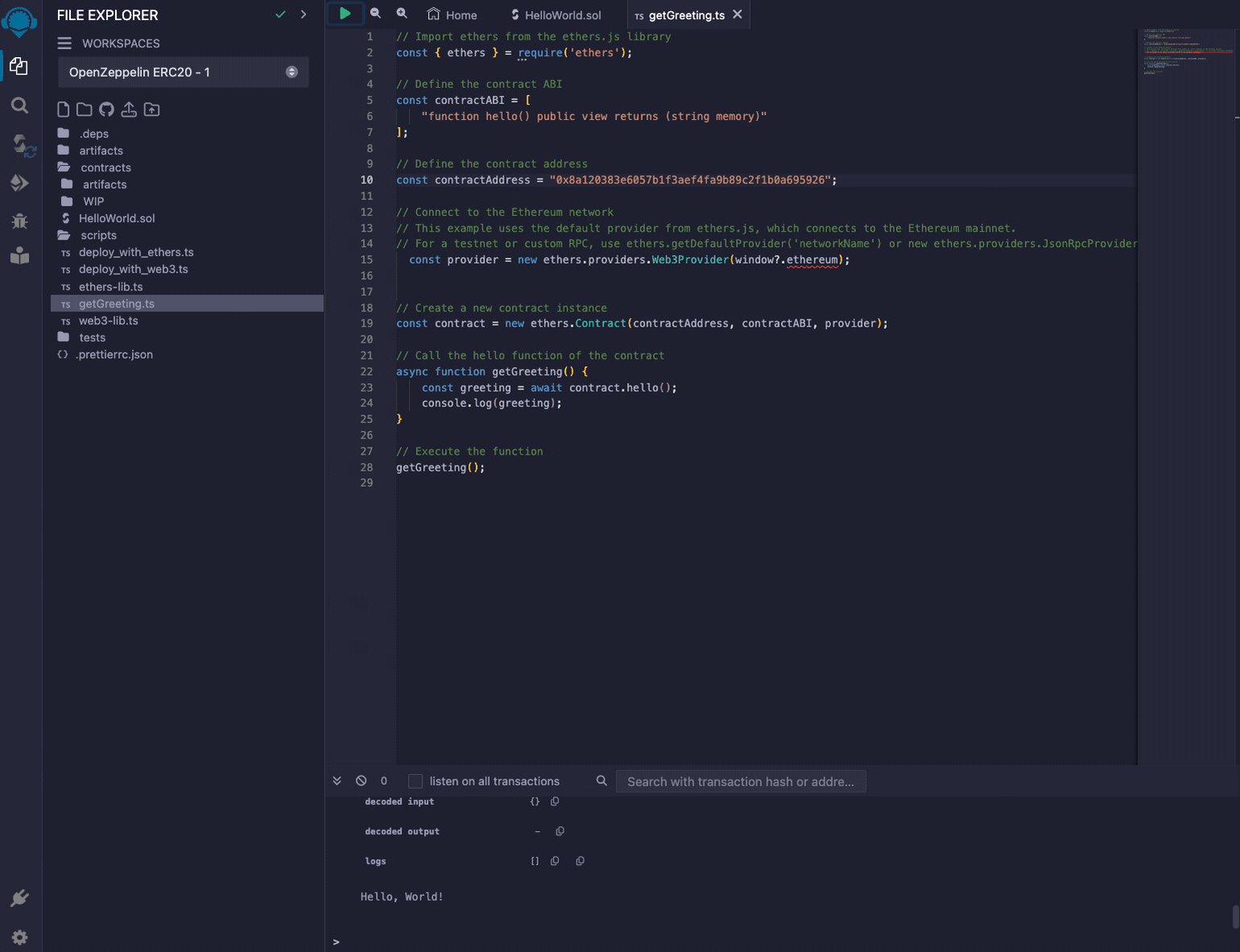
- Click on green play button to run.
- Verify the greeting is "Hello World!".
_28// Import ethers from the ethers.js library_28const { ethers } = require('ethers');_28_28// Define the contract ABI_28const contractABI = [_28 "function hello() public view returns (string memory)"_28];_28_28// Define the contract address_28const contractAddress = "0x8a120383e6057b1f3aef4fa9b89c2f1b0a695926";_28_28// Connect to the Ethereum network_28// This example uses the default provider from ethers.js, which connects to the Ethereum mainnet._28// For a testnet or custom RPC, use ethers.getDefaultProvider('networkName') or new ethers.providers.JsonRpcProvider(url)_28const provider = new ethers.providers.Web3Provider(window?.ethereum);_28 _28_28// Create a new contract instance_28const contract = new ethers.Contract(contractAddress, contractABI, provider);_28_28// Call the hello function of the contract_28async function getGreeting() {_28 const greeting = await contract.hello();_28 console.log(greeting);_28}_28_28// Execute the function_28getGreeting();
Follow the steps below to change the greeting and retrieve the new greeting.
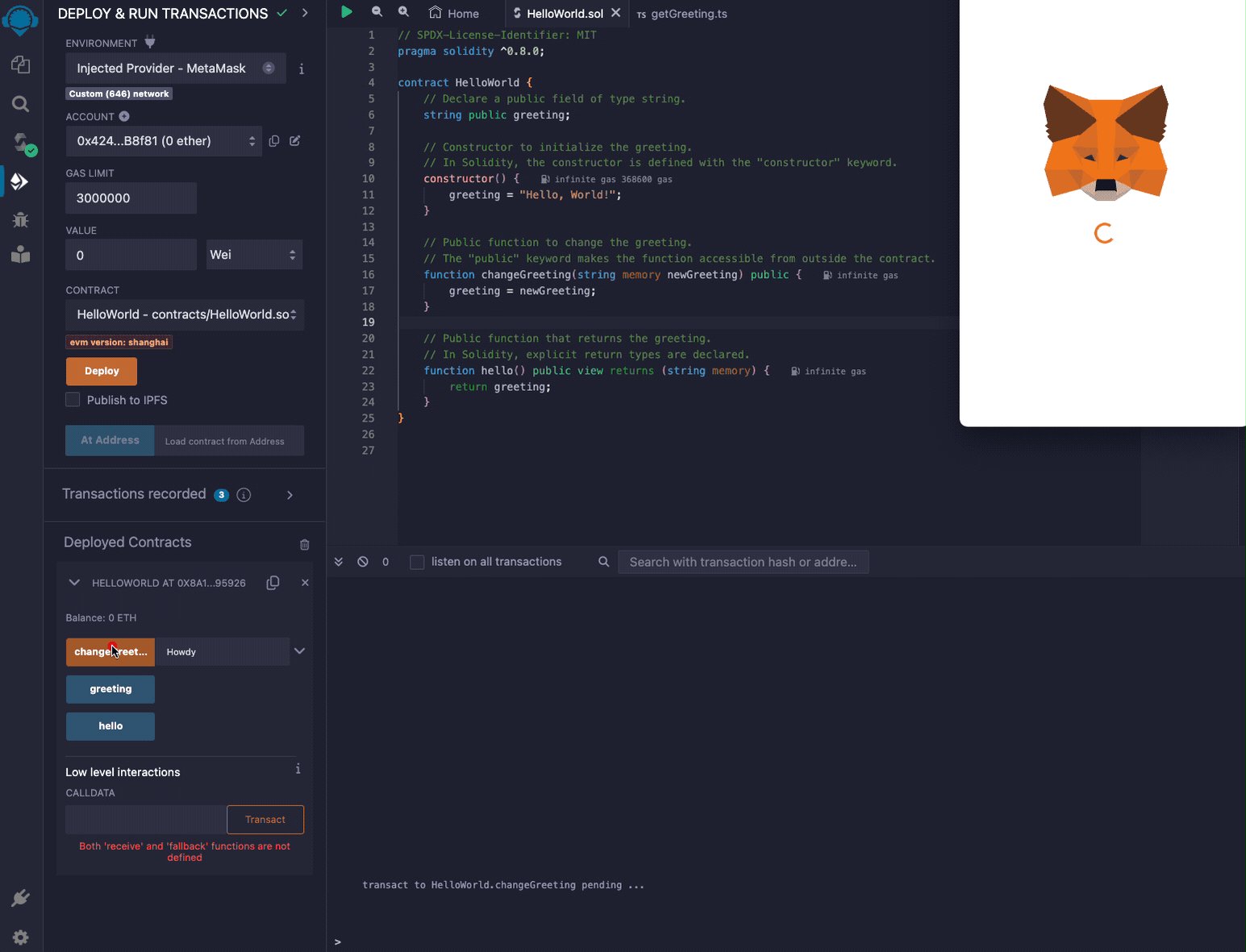
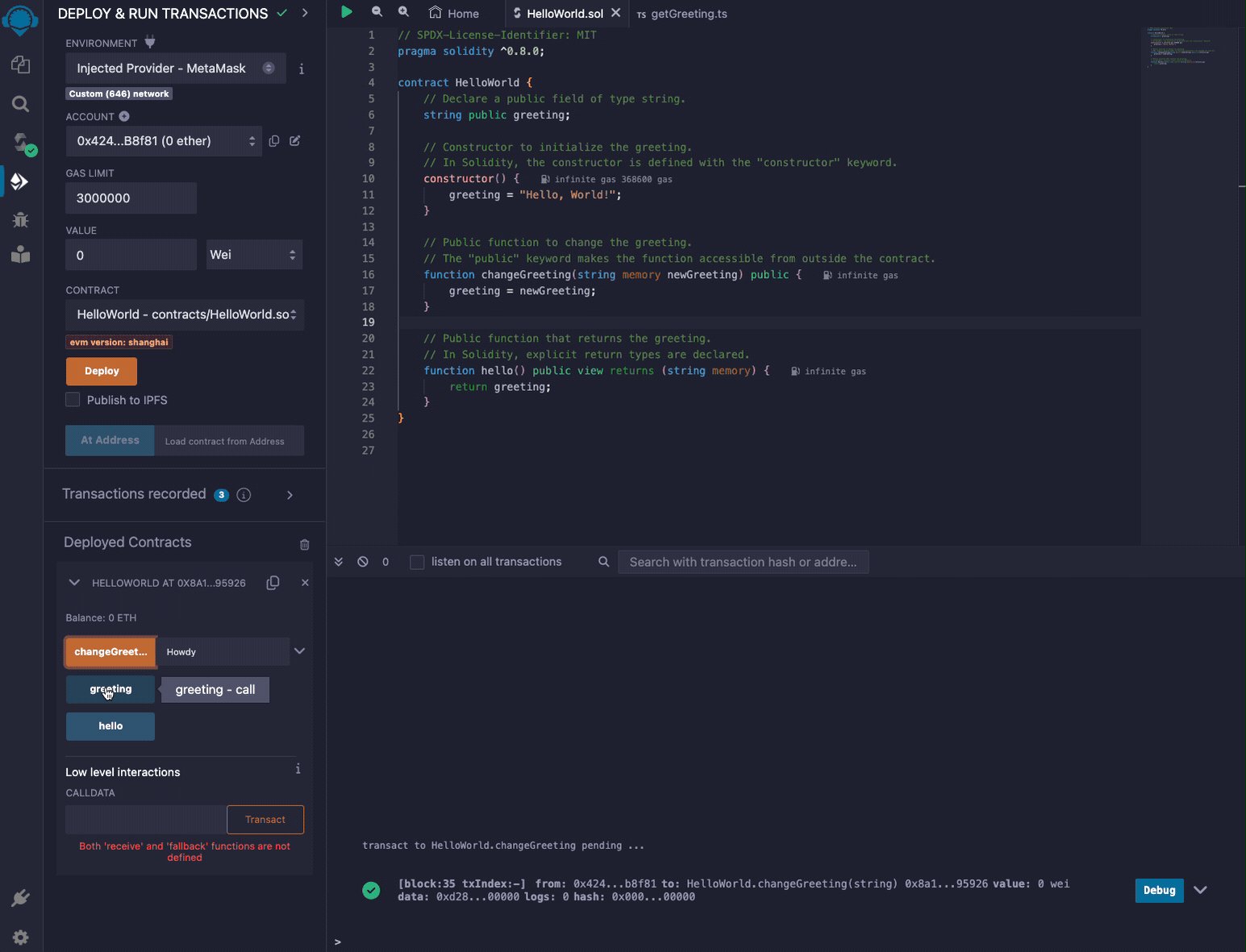
Updating the Deployed Smart Contract

- Select the
HelloWorld.solfile. - Select the
Deploy and Run Transactionpage. - Make sure to select
Injected Provider - Metamaskin Environment dropdown. - Type a new greeting in the text input next to orange
changeGreetingbutton. - Click on the orange
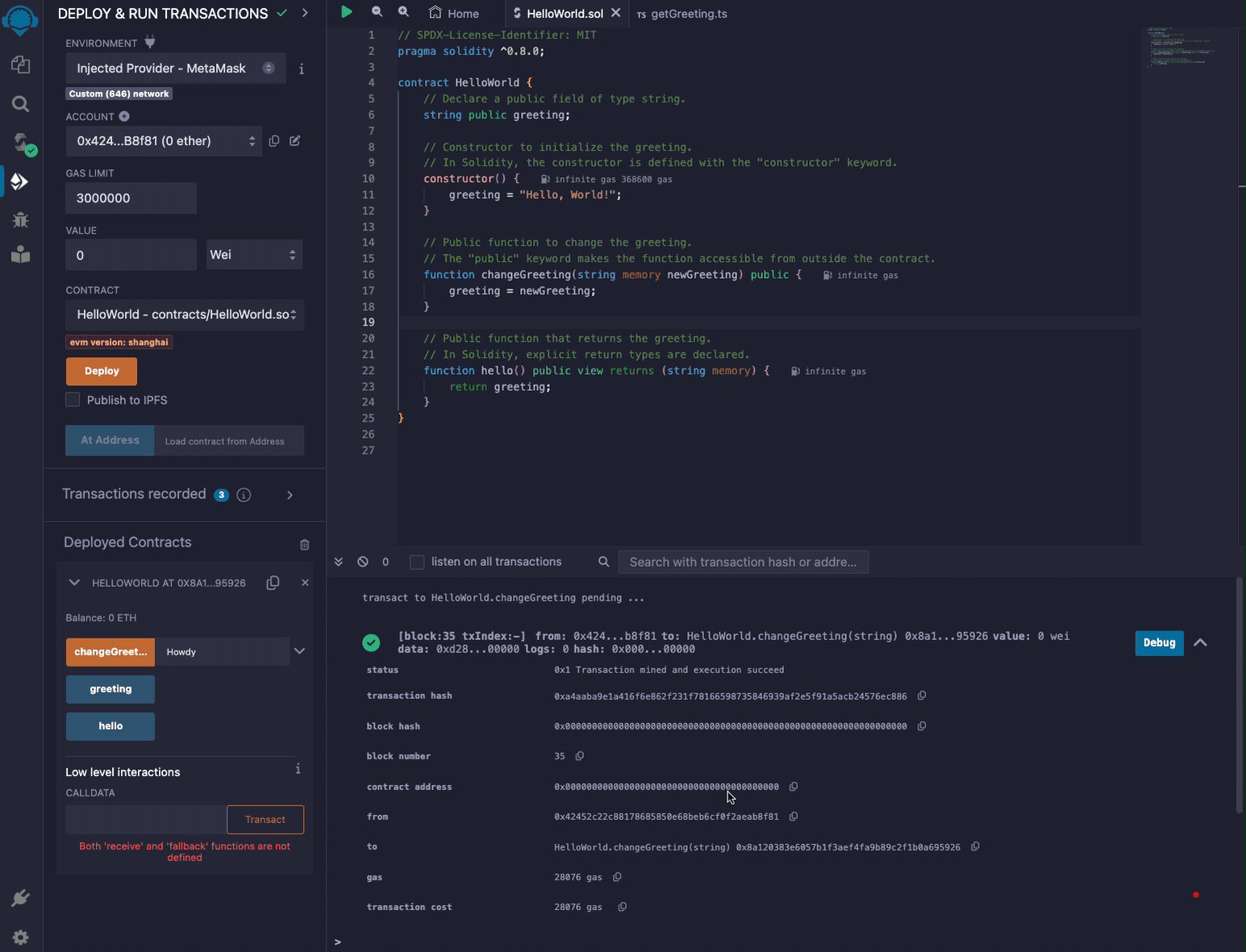
changeGreetingbutton. - Sign the Metamask transaction.
- Verify the greeting has changed by re-running
get-greeting.jsscript above.